Door een lokale IDE (Integrated development environment) te gebruiken kan je gebruik maken van luxe features zoals code completion en is er een duidelijker overzicht. Dit stuk laat zien hoe je vanuit een lokale IDE kan werken in de bestanden bij OntwikkelOnline.

In dit voorbeeld maken we gebruik van Visual Studio Code 1.53.2 voor Windows van Microsoft en maken we via SFTP verbinding met OntwikkelOnline.
Benodigdheden:
Visual Studio Code
https://code.visualstudio.com/download
(S)FTP toegangsgegevens
Te vinden in OntwikkelOnline bij Toegang tot webhosting
Installeer Visual Studio Code
Download en installeer Visual Studio Code
(S)FTP toegangsgegevens verkrijgen
Navigeer binnen OntwikkelOnline naar Toegang tot webhosting. Noteer de gebruikersnaam met het IP-adres en stel indien nodig een nieuw wachtwoord in. Vergeet niet om onderaan op OK of Toepassen te klikken om de wijziging toe te passen.
Stel Visual Studio Code in om (S)FTP verbinding te kunnen maken
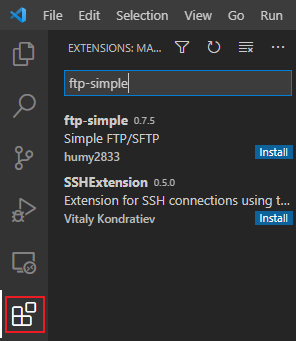
Navigeer binnen Visual Studio Code naar de Extensions, zoek hier naar ‘ftp-simple’ en klik op de Install knop om deze extensie te installeren.

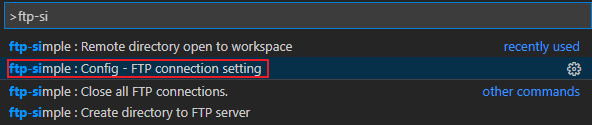
Wanneer de installatie voltooid is staat de extensie tussen de geïnstalleerde extensies. Nu dient er een (S)FTP site ingesteld worden, dit gebeurt in de config van de ftp-simple extensie. Open de config door binnen Visual Studio Code op F1 of CTRL+SHIFT+P te drukken en in het zoekveld naar ftp-simple : Config te zoeken. Klik deze aan.

Er opent zich een .json bestand waarin de (S)FTP site ingesteld kan worden. Vul dit bestand aan met jouw eigen gegevens. Belangrijk is om poort 22 te gebruiken met type sftp. Om geen bevestigingen te krijgen bij het opslaan van je ontwikkelbestanden zet je de confirm instelling op false. Een voorbeeld site is onderaan de handleiding te vinden.
Wanneer de site is ingevuld kan je deze opslaan met CTRL+S. Bij de bestandsnaam staat dan dat deze deleted is omdat het een tijdelijk bestand was, de configuratie is echter wel toegepast. Het .json bestand kan gesloten worden.
Verbinding maken met (S)FTP
Om eventuele fouten tijdens het verbinden met (S)FTP te kunnen zien schakelen we een terminal in. Klik hiervoor in het lint op Terminal > New Terminal of CTRL+SHIFT+` en onderin opent zich een terminal. Ga naar de OUTPUT en kies aan de rechterzijde bij Tasks voor ftp-simple. Wanneer er fouten optreden tijdens het inloggen bij de site of tijdens het downloaden / uploaden van bestanden kan je dit hier zien.
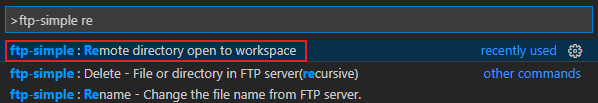
Om verbinding met de site op te zetten drukken we binnen Visual Studio Code op F1 of CTRL+SHIFT+P en zoeken we naar ftp-simple : Remote directory open to workspace , klik deze aan. Hierna krijg je de keuze om je site te kiezen, in de terminal kan je zien of het inloggen succesvol was of niet. Het veld geeft je nu de keuze tot het koppelen op een bepaalde map.

Wanneer het koppelen gelukt is ververst het scherm van Visual Studio Code zich en geeft deze rechtsonder een melding of het downloaden van de Remote Info (jouw bestanden) gelukt is of niet.
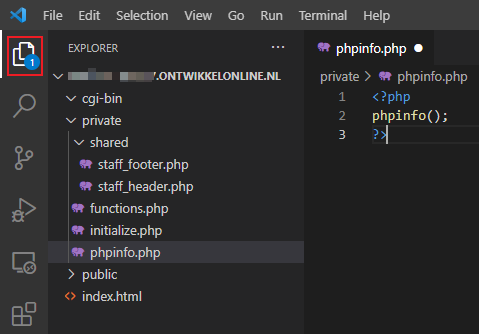
Bij een succes melding kan je beginnen door je bestanden te bladeren en deze te bewerken vanuit de Explorer. De koppeling is nu voltooid, wanneer je Visual Studio Code opnieuw opent maakt de site opnieuw verbinding. De status hiervan is altijd via de Terminal terug te zien.

Voorbeeld ftp-simple : Config .json site
[
{
“name”: “OntwikkelOnline”,
“host”: “12.34.56.78”,
“port”: 22,
“type”: “sftp”,
“username”: “user1234”,
“password”: “pass1234”,
“path”: “/subdomain.user1234.ontwikkelonline.nl/”,
“autosave”: true,
“confirm”: false
}
]
